Optimizing the Register Experience
A Data-Driven Redesign
2024 Q2
Figma, MixPanel



My role
As the UX Designer on this project, I was deeply involved in:
Iterative prototyping to refine the user experience.
Collaborating closely with Front-end tech lead to ensure smooth implementation.
Addressing user feedback post-launch with Leon and Luuk to quickly refine the design.
The Problem
The original register in Salonized was built primarily by developers, leading to inefficiencies in how information was organized, displayed, and interacted with. While functional, it didn’t align well with real-world salon workflows, making it harder for users to navigate and complete tasks efficiently.
Additionally, the codebase needed refactoring to improve maintainability and scalability. The redesign aimed to:
Optimize the flow based on real user stories.
Improve information hierarchy and layout for better usability.
Make better use of available screen space.




!spoiler alert!
KEY OUTCOMES
High Adoption Rate:
When launched as an optional update, nearly all users kept the new design enabled.
Data-Driven Validation:
Before pushing to all users, 14,072 users had switched to the new design, with only 1,356 users still using the old version.
Improved User Flow:
The new design aligned with real-life usage, making interactions smoother and more efficient.
Rapid Feedback Resolution:
Addressed user concerns quickly, reinforcing trust in the platform.
The Journey
1. Understanding User Needs
Goal: Identify friction points in the old register design.
Actions:
Conducted user research based on real salon workflows.
Mapped out the existing flow and pinpointed inefficiencies in navigation and interaction.
Defined key improvements to align the register with real-life usage.
2. Designing & Prototyping
Goal: Create an intuitive, optimized interface.
Actions:
Focused on structuring information logically for quicker decision-making.
Improved the spatial organization to better utilize available screen space.
Created multiple iterations and prototypes, testing them extensively before development.
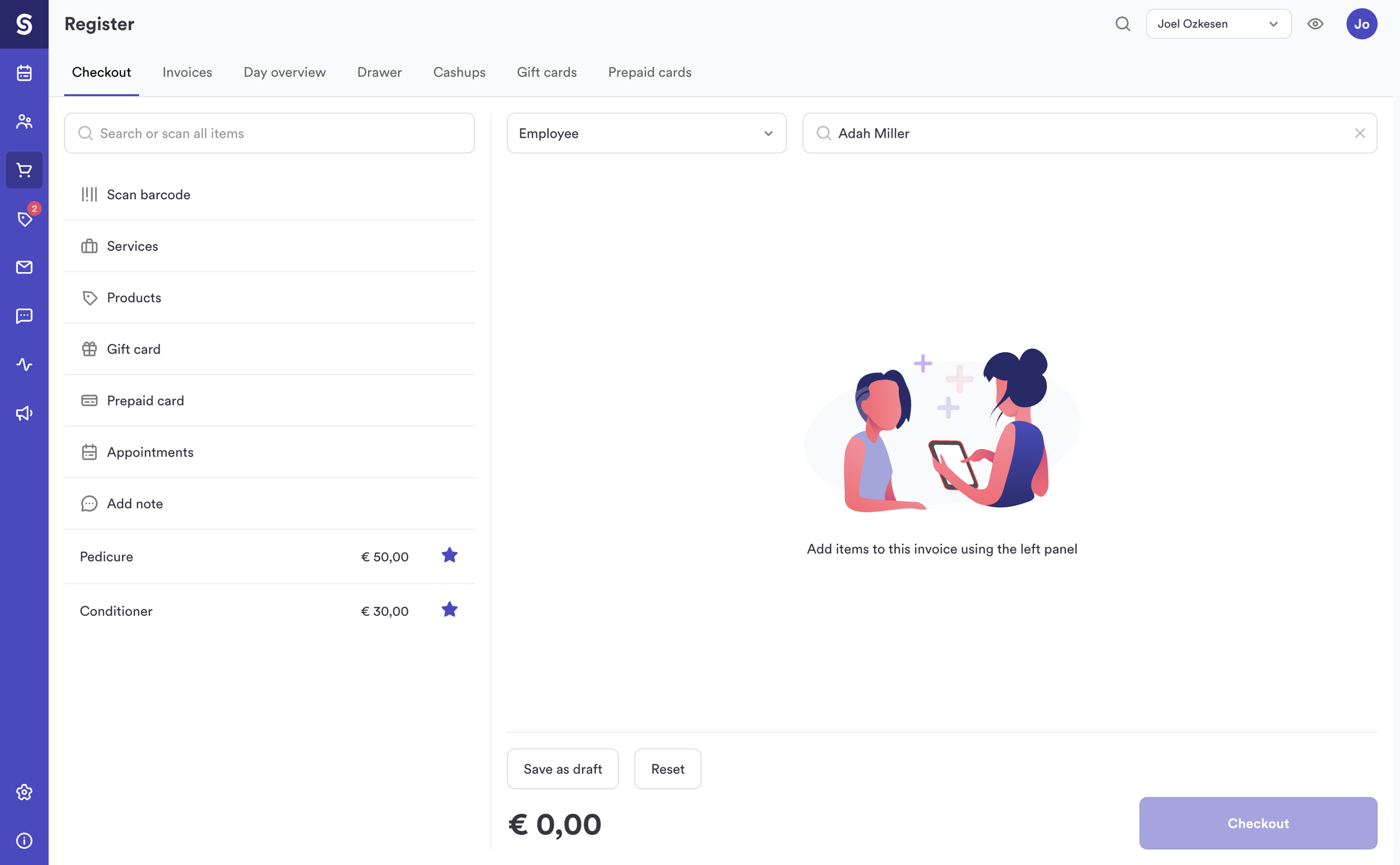
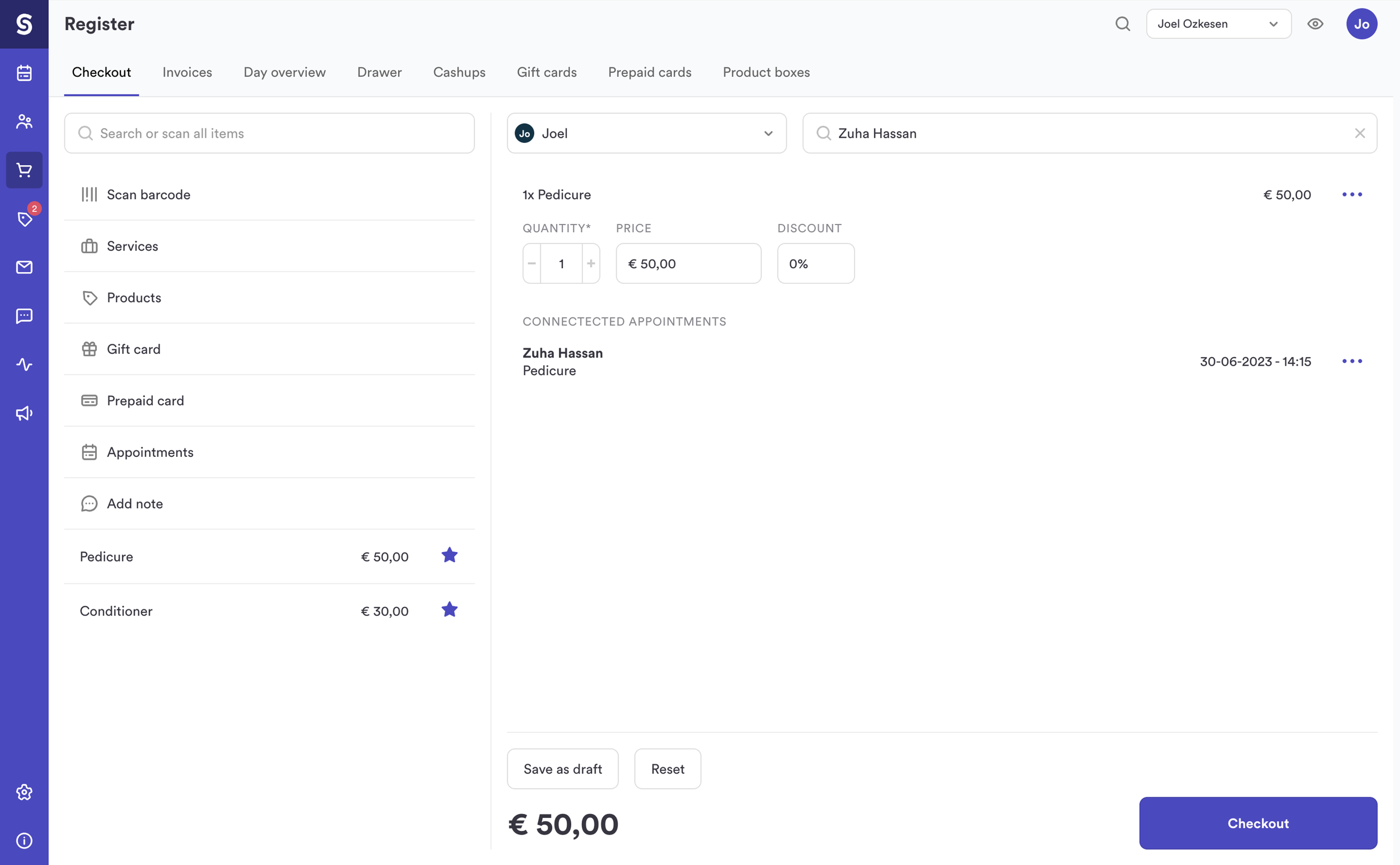
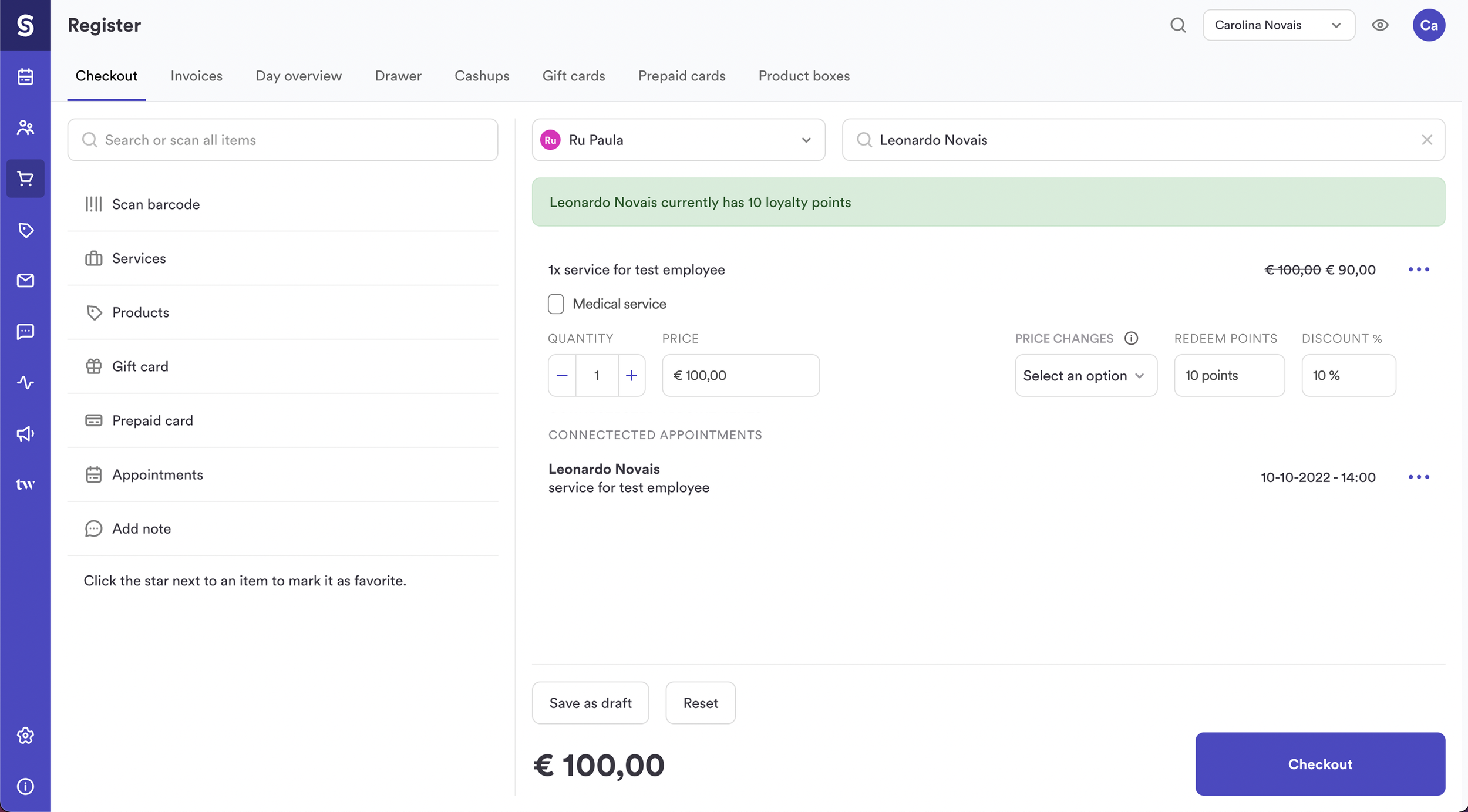
Screenshots from the old register
3. Development & Refinement
Goal: Ensure seamless execution and adaptability.
Actions:
Worked side by side with Front-end tech lead to bring the designs to life in code.
Released to a small group of users to gather real feedback.
Iterated on feedback, addressing critical concerns immediately with FE lead and PM.
The Impact
By refactoring the code and optimizing the register based on real user behavior, we significantly improved usability while ensuring long-term maintainability. The overwhelmingly positive adoption rate proved that the redesign successfully met user needs, making the register a more intuitive and powerful tool for salon owners.